Элементарная верстка. Визуальные слои
Дизайнер в макете помогает читателю сканировать информацию. Конечно, если на макет возложена такая функция. Для этого у дизайнера есть визуальные слои.
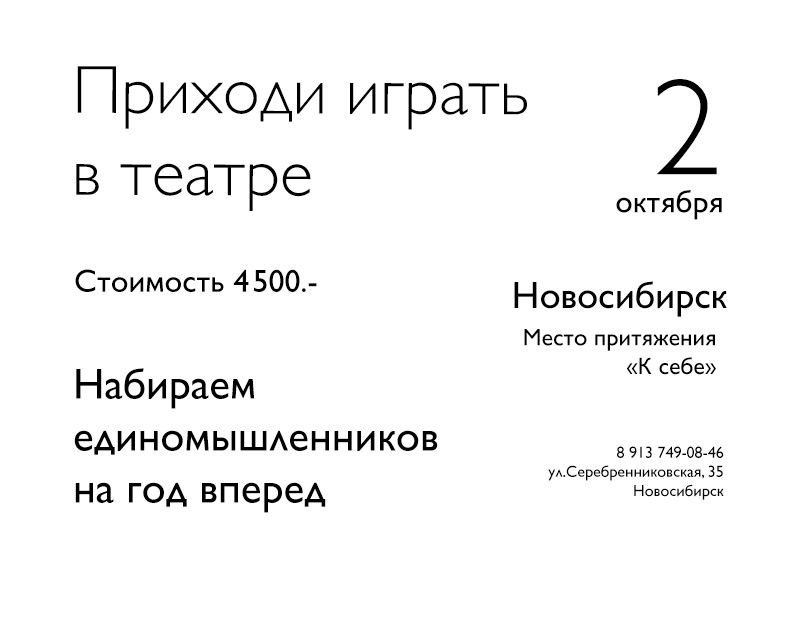
Посмотрим на этот макет.

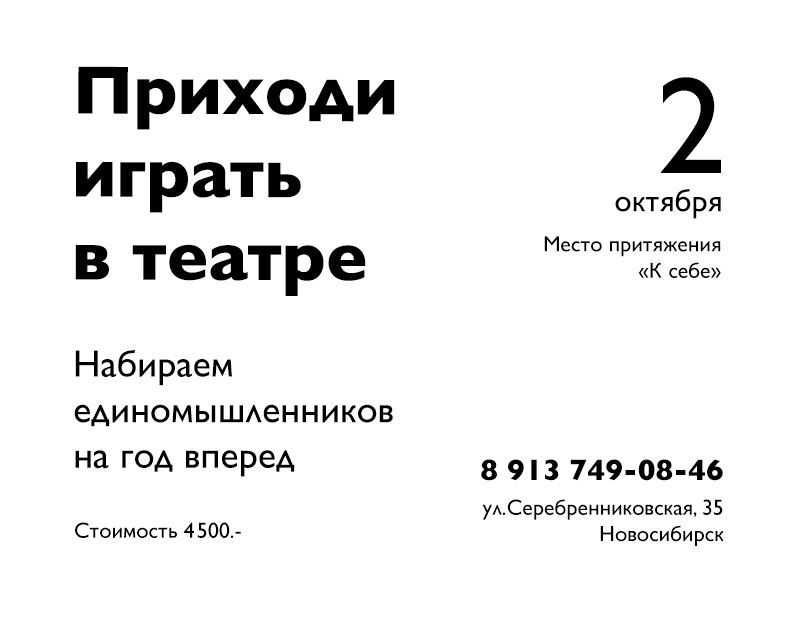
А теперь распределим информацию по слоям.

Первый слой мы видим сразу. Легче всего его обнаружить, когда отходишь от макета. Что вы прочитаете? Если ничего или все — макет плохой. Первый слой содержит минимум информации. Он равен «Эй, чувак, стой!»
Первый слой виден из далека и при беглом осмотре. В моем случае это «Приходи играть в театре» и «2».
Второй слой добавляет к сказанному в первом информации. Я во втором слое разместил телефон и «единомышленников».
Третий слой несет в себе все подробности для заинтересовавшихся. Вся остальная инфа, которая может понадобиться человеку.
Различимы слои за счет контрастов. Каждый слой отсеивает тех, для кого информация не актуальна. В одном макете 2-4 визуальных слоя. Все зависит от кол-ва информации.
Теперь осталось понять какую информацию в какой слой помещать.
